vue-cli迁移Vite实战
动机
Vite:
快速冷启动
即时热模块替换
生产环境优化
10x以上的性能优化
最主要的原因还是因为Vite热编译速度快,而且随着vite来到了5.x版本,已经可以作为生产版本,遂准备升级。
流程
修改package.json
删除vue-cli相关插件:
# 删除vue-cli 相关插件
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
# 由于vite的打包方式从Webpack变更为了Rollup,所以同时需要删除Webpack相关插件
"@open-wc/webpack-import-meta-loader": "^0.4.7",
"compression-webpack-plugin": "^6.1.1",
# 删除babel相关插件
"babel-eslint": "^10.1.0",
# 删除sass相关插件
"sass-loader": "^8.0.2",然后安装vite核心插件
npm install --save-dev vite @vitejs/plugin-vue
最后的部分package.json如下所示,主要修改了启动脚本和开发环境。
"scripts": {
"dev": "vite",
"serve": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.1.5",
"bootstrap": "^5.1.3",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"lint-staged": "^9.5.0",
"unplugin-auto-import": "^0.11.2",
"unplugin-vue-components": "^0.22.4",
"uuid": "^9.0.0",
"vite": "^5.4.11",
"vite-plugin-compression": "^0.5.1",
"vue-router": "^4.0.12",
"vuex": "^4.0.2"
},修改index.html
Vite相比vue-cli的第二点不同是入口文件不同。我们需要将public/index.html首先迁移到根目录下的index.html
同时,Vite 将 HTML 文件作为应用的入口,通过 <script type="module"> 标签引入 JavaScript 模块。我们在index.html中引入这个脚本,并将src指向main.js: <script type="module" src="/src/main.js"></script>
与webpack有关的变量手动替换:
<!-- <title><%= htmlWebpackPlugin.options.title %></title>-->
<title>XXXX博客</title>vite 不再使用 node 的环境变量加载,而是将环境变量在一个特殊的对象上暴露,这个对象即是 import.meta.env, 并且 .env 文件只有 VITE_ 前缀的变量才会被 vite 处理,全局搜一下这些变量然后替换掉。
修改配置
新建vite.config.js,依据vue.config,js将配置文件迁移到新的配置文件中,这里原本的vue-cli项目中采用了compression-webpack-plugin 插件做压缩,所以这里替换为vite-plugin-compression
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import viteCompression from 'vite-plugin-compression'
function resolve(dir) {
return path.join(__dirname, dir)
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
viteCompression({
algorithm: 'gzip',
ext: '.gz',
threshold: 10240,
minRatio: 0.8,
deleteOriginFile: false
})
],
base: './',
build: {
outDir: 'dist',
assetsDir: 'static',
sourcemap: false, // 对应 productionSourceMap
rollupOptions: {
external: ['Cesium', 'echarts']
}
},
server: {
host: '0.0.0.0',
port: 8080,
proxy: {
...//填入相关代理
}
},
resolve: {
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],
alias: {
'@': path.resolve(__dirname, './src')
}
}
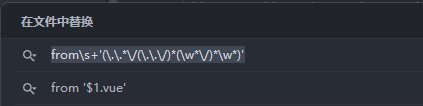
})注意: extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'] 是为了在js里导入vue文件的时候,让框架自己尝试补全,因为 vite 导入文件的时候必须指定完整的文件名,而 vue-cli-service 是可以省略文件名后缀的,我们同样可以用正则匹配的方式补全所有省略的.vue后缀。
然后,成功!享受飞一般的构建过程!